Athena Jones
Issue 04
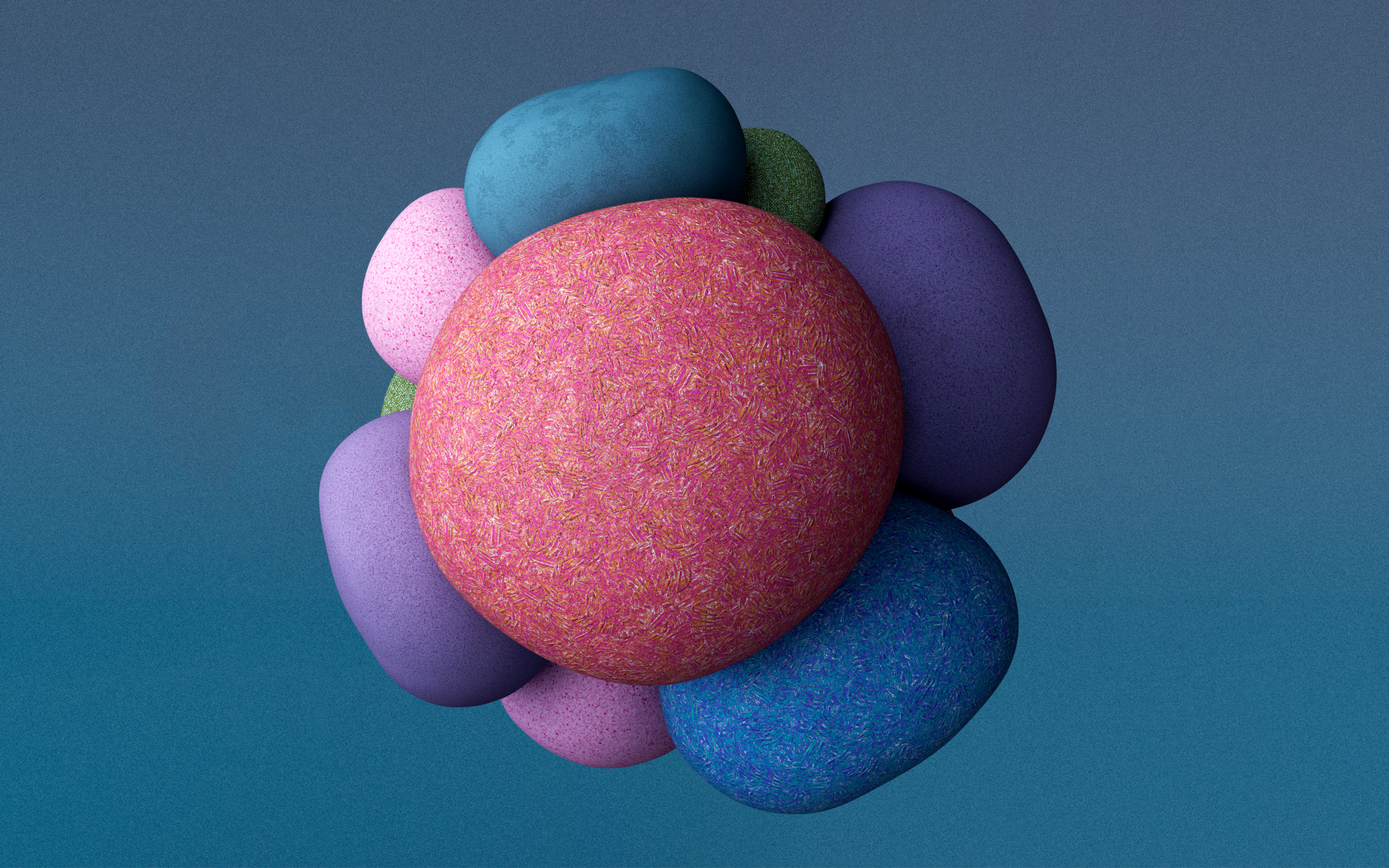
Exploring
Joy
Reimagining Resilience
Joy
Resilience is only a virtue when it helps us grow. Instead, it often breaks us down.
From crumbling national infrastructure and employee mental health to mounting climate and identity-based trauma, we have enough breaking us down already. Yet our most celebrated acts of resilience — gritting our teeth to perform under stress — rely on behaviors that put our human needs last and erode our wellbeing.
When resilience embodies a selfless duty to produce no matter the cost, the grind becomes a reality, slowly, relentlessly wearing us away.
What if we could foster a kind of resilience that increases our agency in pursuing things that make us more human and not less?

What if choosing joy as our primary duty made us more resilient?
What if prioritizing a more sustainable, joyful resilience was both a personal and cultural obligation?
The human capacity for joy is one of our most plentiful, yet underutilized resources. When we pursue joy we seek freedom and abundance. We play, we imagine, we experiment, we learn, and we grow — opening a pathway for adaptive change. Joy brings out the best in us. When we are joyful, we aren't just happy or content, we are radiant, and our joy spreads to others.
It's time to decouple our concept of growth from our idea of productivity and the expectation of endurance through a toxic status quo. Humans grow in all directions, even backwards.
When people can express their humanity, rather than just their productivity, they innovate, celebrate each other, and build the confidence to face whatever comes next on their own terms.
We can make this happen if we ask the right questions.
What if play was seen as a vivifying force, as an engine for propelling our biggest visions forward, rather than a drain on productivity? How might we adjust our expectations of efficiency?
What if our concept of resilience acknowledged human growth is not linear? How then do failure, vulnerability, and radical honesty create spaces for liberation and exploration?
What if creative acts are, in fact, acts of necessary resilience? How can they unlock the playground for collective adaptation, re-invention, and re-negotiation?
In this upcoming issue of Athena Jones we explore these and other questions to reimagine resilience and joy for our businesses, our world, and ourselves.